How To Design A Website (2024 Guide)
Table of Contents
An engaging and informative website is essential for any business operating today. Designing a website may seem like an overwhelming project, but there are many tools available that can make creating your own site easy, even for beginners with no coding or design experience.
To help you get your new site up and running in no time, we’ve prepared this comprehensive guide on how to design a website. We’ll cover all of the resources you’ll need, the basic steps of the process and highlight some important considerations to keep in mind.
What You Need To Design a Website
Before you design your website, there are a few things you’ll need to have ready. Generally, you’ll need the website builder itself, a domain registrar and a web hosting platform (if you’ve chosen a website builder that doesn’t include hosting in its package). You’ll also need an SSL certificate to secure the site, a point-of-sale (POS) system for payments and a search engine optimization (SEO) tool to ensure that people find you.
Here what you need to design, build and maintain a website:
- Web hosting: Your website content requires physical space and that is what web hosting platforms do—they store your texts, images and databases so that you can access them on the web.
- Domain name: Your domain name is the address visitors see in their browser bar when they search for you. To avoid confusion, incorporate your name; and if it’s not available, choose something close to it. You can register your domain name with a domain registrar. Some hosting service providers also serve as domain registrars, so find out before purchasing.
- SSL certificate: For your business’s security and reputation and the safety of user information, obtain a secure sockets layer (SSL) certificate from an SSL certificate service provider.
- Web builder: Sign up on a website builder to create your website without coding experience. There are templates with features you can customize to design your choice website.
- Search engine optimization tool: From the start, use an SEO tool to create an SEO strategy so that your content follows basic SEO practices and techniques and starts achieving your desired results.
- POS: If you’re offering services or selling products that require processing and accepting payments, you’ll need to incorporate a POS service into your website.
How To Design a Website in 9 Steps
While you can customize your website to fit your unique needs or suit your style, there are specific actions that anyone who wants to design a website must take. Follow carefully to find out how to design a website, from defining your website’s purpose to choosing a website designing platform, designing the architecture, filling in necessary content and launching your website.
1. Define the Site’s Purpose
To design a website that yields expected results, you’ll need to define what you want from it. Consider why you’re designing the website—who your audience is and what you’re targeting. Are you trying to get downloads, sales, reservations, appointments booked, engagements or even a larger audience?
It’s crucial you know crystal-clear the purpose of the intended website. Knowing it will help you adopt the right content strategy and guide you through choosing the right platform, theme and page architecture.
2. Choose Your Platform
Once you note why you’re building a website, you can check out web builders. These do-it-yourself (DIY) tools will help you to make a website yourself, even when you don’t know any line of code. And there are those designed for specific purposes, such as e-commerce, blogs and portfolios.
Website builders include customizable templates for adding your texts and images and many take care of domain registration and hosting too. But you’ll need to use the drag-and-drop interface to design each website page yourself. So, choose one that suits the purpose of your site.
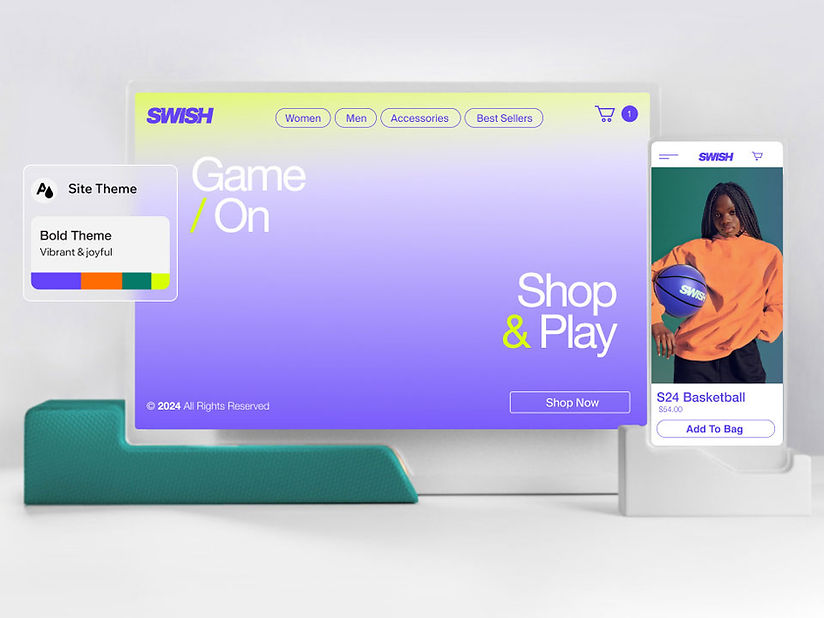
3. Gather Your Brand Elements
Elements are details, such as colors, fonts and images, that bring your website together. So, in designing your site, consider your brand’s identity.
Start with the color scheme, working with a primary color and one or two complementary colors. Then, choose a text style that aligns with your brand. For example, serif symbolizes formality and authority, sans serif, modernism and script, creativity.
Also, add images to capture the users’ attention, but make sure they are relevant and of high quality so they can make the right impression on users.
4. Select a Template or Theme
Next, choose a theme or template, which is the layout of your site—the way images, text and buttons appear on your site. Themes are pre-designed layouts to help you design your site, even as a beginner.
Most platforms come with a range of templates divided into categories, and each category has built-in features relevant to a specific industry. So preview them to choose one that’s most relevant to your site.
Note that if you choose to build your website with WordPress, you will need to get web hosting from a third-party hosting provider, such as Bluehost or Hostinger, and install WordPress. With that, you will be able to access your WordPress admin dashboard, install a theme and import demo content for premium themes.
5. Map Out Your Site
To make designing easier, visualize the pages that will appear on your site and how they will link to each other. For example, knowing how many pages will be on your website, their content and the general layout means that you’ll have a guide to work with when you start designing each part.
6. Design Each Site Element
With your template or theme and website map, the next step is to begin designing each site element, such as your menu (or site navigation), header and footer, search bar and any additional elements you want. site to have. Using elements, such as the following will structure your website, making it easy to navigate.
- Menu: This element displays the items featured on your website. Make sure it is accessible on every page and displays only a few items—you don’t want to cluster visitors’ screens.
- Header and footer: These elements enhance user engagement. The header should include features, such as the navigation menu and your logo, which you want visitors to find quickly. A footer should offer more information, such as contact information and terms of service.
- Search bar: Use a magnifying glass or a box, but place it at a prominent part of every page. The top-left or top-right corner is often the best.
7. Customize Your Web Pages
Your content depends on your site’s purpose, so you can tweak it to suit you. However, every website should have the following web pages.
- Home page: Every visitor lands here, so it’s a good place to summarize your website. Include your logo, business name, what readers should expect from you and a navigation menu that makes browsing your site easy. Make sure this page is organized and eye-catching.
- Product or service page: This page should tell visitors what you’re offering them and allow them to make a purchase. For an e-commerce site, create a page for catalog display and another to show each item in detail.
- About page: This page should introduce you to visitors, tell your story, communicate your values and highlight what makes you different from other brands.
- Blog page: If you intend to use blogging as a content marketing strategy, then you have to create this page, which will display snippets of published blog posts. Users can then click on one that interests them.
- Contact page: Let website visitors know how they can reach you. It can be via phone calls, emails or social media platforms. Also, you can include your physical address, a live-chat widget and a contact form.
Other pages you can add:
- Custom 404 page: When visitors go to a page that doesn’t exist on your website, you should direct them to a page displaying “404 Error.” You can further customize yours to include your logo, a link to your home page or a lighthearted message—“Congrats! You found our error page!”
- FAQ page: This page is dedicated to answering common questions that may be on the minds of visitors. That way, website visitors won’t need to reach out to you.
- Testimonials: Here’s your opportunity to blow your trumpet. Include reviews from previous clients testifying to how you’ve helped them. Also, display trusted brands that have given you awards or written about you.
8. Test and Launch Your Website
Before your site goes live, test loading time, content readability, linking and mobile responsiveness, contact form and any other element that can affect user experience. Have family members and colleagues give their feedback about your website’s design. If there are no issues, go ahead and publish your site.
Also, keep updating your website based on its performance, trends and current business operations.
9. Optimize Your Content
After designing and launching your website, you should plan to optimize your site for a smooth user experience. Here’s what you can do.
- Mobile responsiveness: Most website templates are now mobile responsive—your content reformats to fit different screen sizes. However, to be on the safe side, consider activating a mobile app. You can test your website on browsers, such as Safari or Google Chrome on iPhones and Android phones.
- Internet linking: Internal links allow users and search engine tools to see you as an authority in your industry. They also keep people on your site, so use hyperlinks to direct users to other relevant web pages.
- Media optimization: To prevent low ranking, higher bounce rates, lower click-throughs and longer load times, work on your media files. Make sure they are not too large and that you don’t have too many photos or videos on each page. Also, feature only relevant images and videos.
- SEO: SEO involves tweaking content, such as images and texts, to increase the number of people on your website. Examples of such optimization actions are adding alt texts to images and using readable URLs.
Best Tools To Design a Website
To source for and customize texts, shapes, colors and images needed for designing the sections and pages of your website, you’ll need certain apps and tools. With these tools, you can make the best designs without having to start from scratch.
- Website builders: You’ll need a website builder, such as Squarespace or Wix, with the features required to design the website you like.
- Design tools: A design tool, such as Canva, is good for graphic design and photo editing.
- Expert marketplaces: Marketplaces, such as Fiverr and Upwork, host several expert website designers who can help you with design tasks.
- Logo makers: This tool is necessary if you’re yet to design your business logo and want to do that alongside your website designing process. Examples are Logo Maker and Adobe Express logo maker.
- Photo apps: Use photo apps, such as Stockphoto.com and Unsplash, to find visually appealing images to go with your texts.
When To Design a Website or Hire a Web Designer
Designing can be tricky, but thanks to website builders with customizable templates and elements, it’s pretty straightforward to design your dream website. However, deciding whether to hire a professional website designer or design one yourself depends on your budget, skill and website requirements.
If you have the money to pay an expert, you can hire an expert web designer, especially if the intended site is complex or you don’t have time to design. But you should utilize website builders if you enjoy building and would rather avoid the back and forth involved in working with another person, then you should utilize website builders.
Frequently Asked Questions (FAQs)
What is the easiest way to design a website?
To do away with the hassle of designing a website from scratch, use beginner-friendly website builders, such as Squarespace and GoDaddy.
Which software is best for web design?
Website builders, such as Squarespace and GoDaddy, are best for web design since they are all-in-one platforms that also provide web hosting, domain registration and built-in editors to users. However, you can check alternative service providers based on your specific needs.
Can I design a website for free?
Yes, there are website builders you can use to design your website for free. Make sure you read their terms of service for intricacies about publishing and updating your website pages.
Do businesses really need a website?
Every business really should have a website. Even if you’re not looking to sell online, a website is a vital component in marketing as it enables people to find out about you online, which can drive sales offline.
What is the best website design software?
The best website design software is the one that helps you create the website you need within your budget and with as little hassle as possible. However, our top picks include WordPress, Adobe Dreamweaver, Sublime Text and openElement.
Can I design a website without coding?
Most web design software does not require coding. However, if you want to add more complex features, you might need some coding skills. If you want to try your hand at coding, check out WordPress, as 43% of websites are powered by it. It’s open source software and there are tons of tutorials. Otherwise, consider a drag-and-drop website editor, such as Wix or Weebly.











Add comment
You must be logged in to post a comment.